Research & Audit
User Research
User Interviews
Usability Testing
Affinity Mapping
Heuristic Evaluation
Competitive Analysis
Design
User Experience (UX) Design
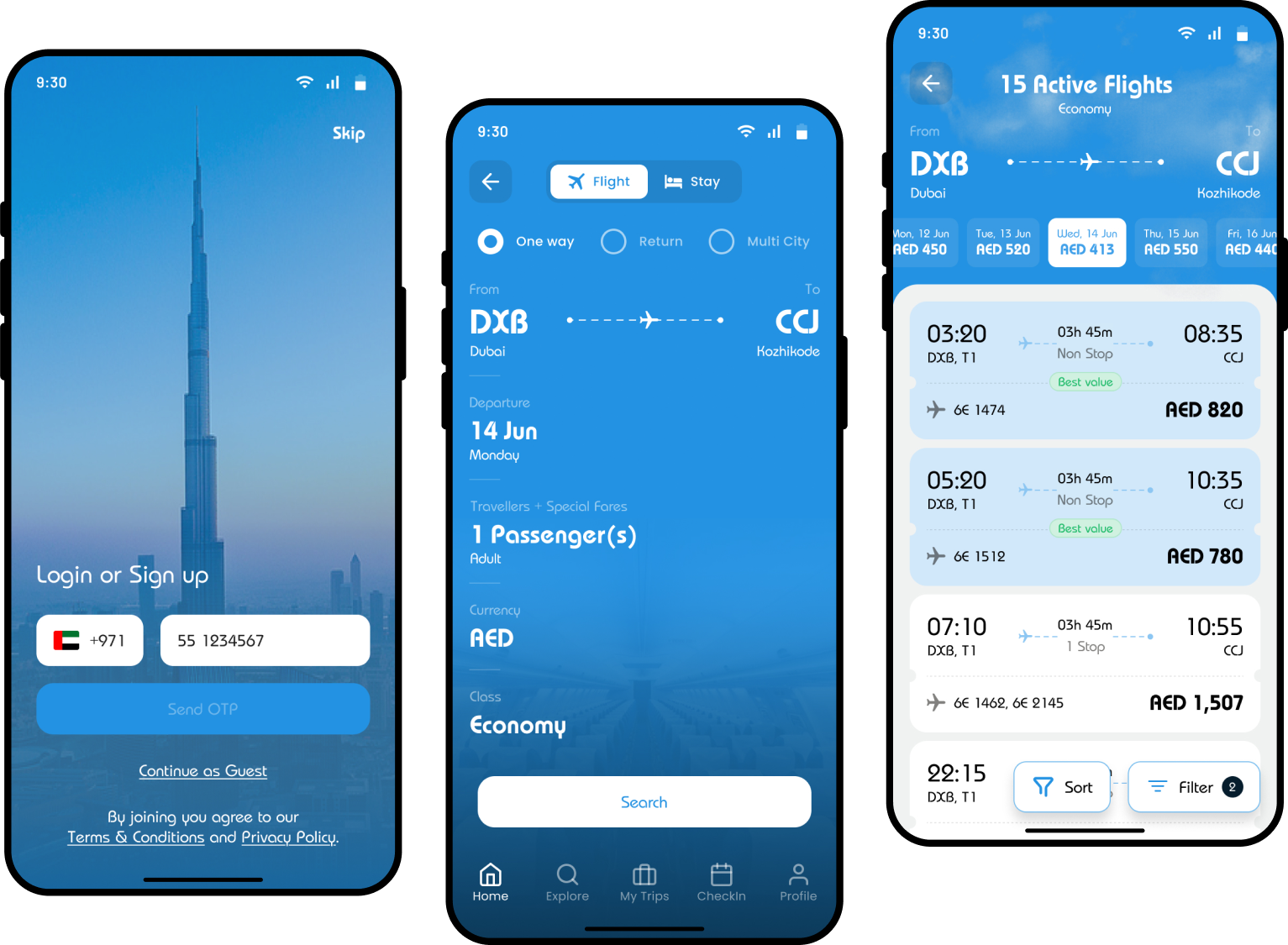
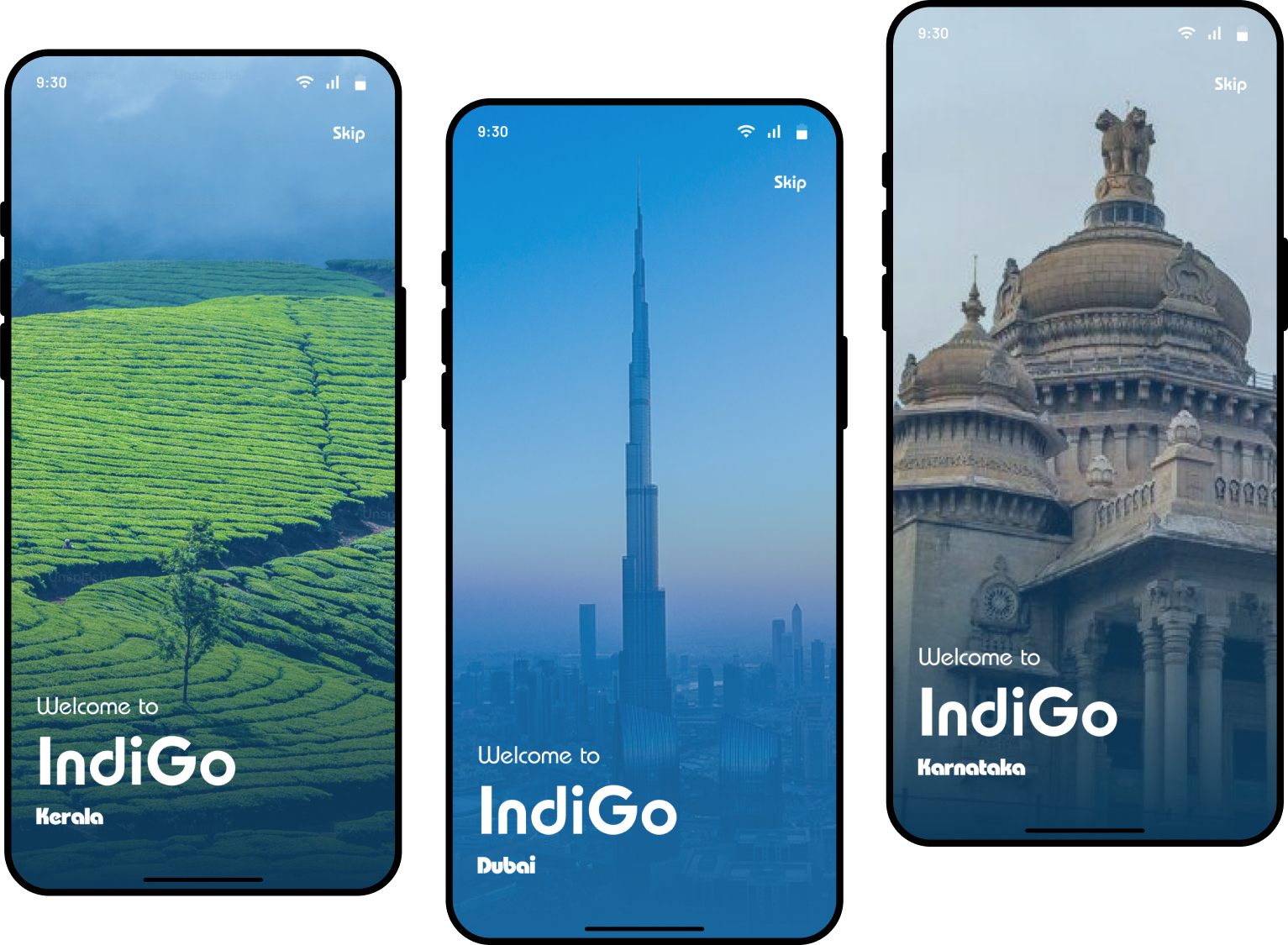
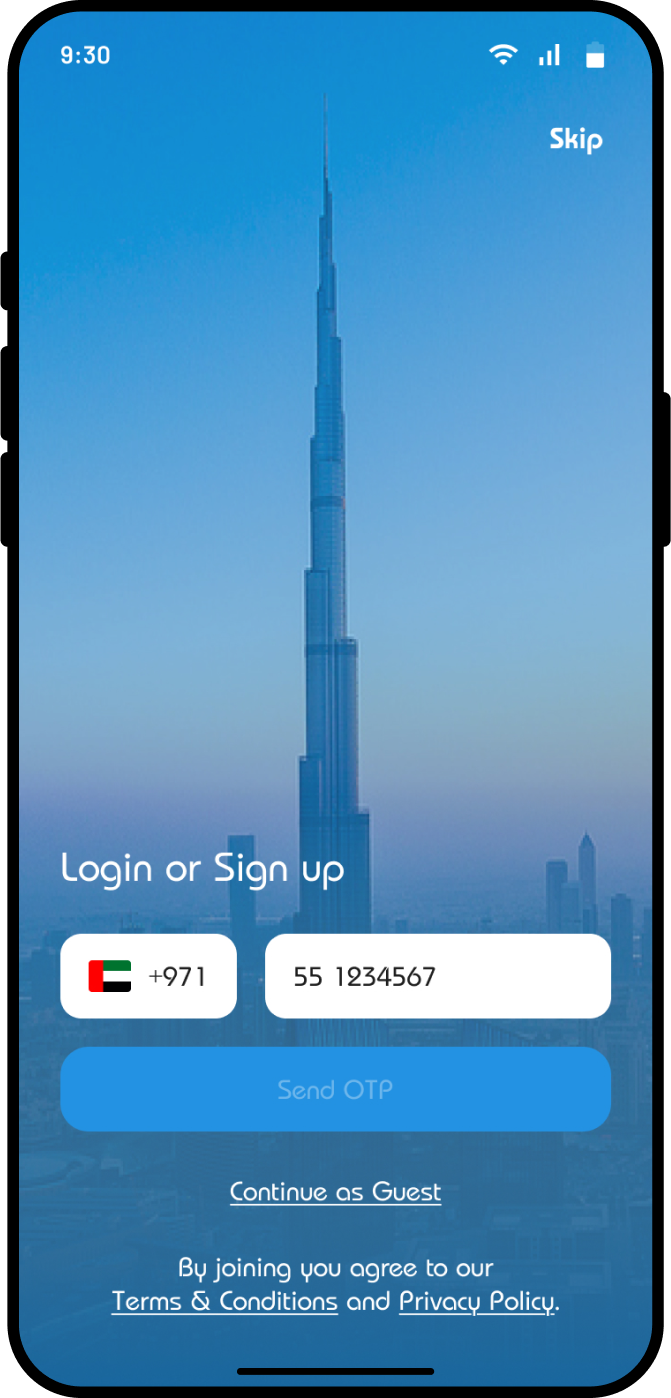
User Interface (UI) Design
Design Systems & UI Kits
User-Centered Design (UCD)
Visual Design
OS Design
Design Thinking
Product Strategy
Heuristic Analysis
Interaction Design
UX Audit
User Journeys
User Flows & Personas
Information Architecture
Affinity Mapping
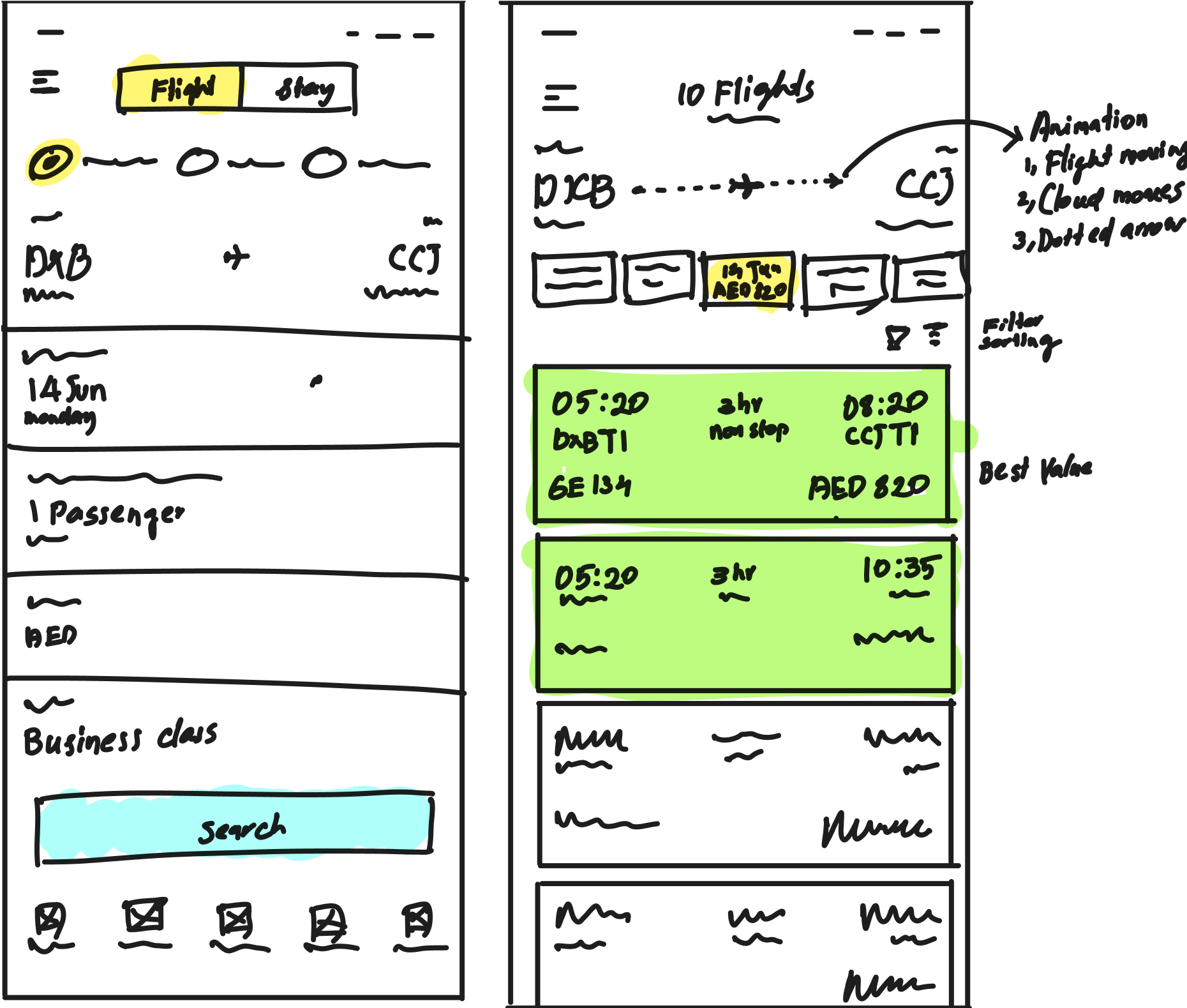
Wireframe & Prototyping
Design Sprints
Data-Driven Design
Coding
HTML
CSS
Sass/Less/Compass
Bootstrap
Frameworks